Atualização (02 de abril de 2014): O blogspot já corrigiu esta falha, mas essa dica pode ser usada para personalizar o Gadget Friend Connect.
Atualmente, o blogspot está passando por um problema no gadget Google Friend Connect, que é o meio pelo qual os leitores podem seguir um blog e assim receber as atualizações do mesmo. Por enquanto, a Google não se manifestou sobre esse possível bug. Então, vários blogueiros criaram tutoriais para que as pessoas utilizem outros métodos para seguir o blog. No DiHITT, fiz um tutorial, que você pode conferir aqui, ensinando ao blogueiro como colocar um botão destes.
Atualmente, o blogspot está passando por um problema no gadget Google Friend Connect, que é o meio pelo qual os leitores podem seguir um blog e assim receber as atualizações do mesmo. Por enquanto, a Google não se manifestou sobre esse possível bug. Então, vários blogueiros criaram tutoriais para que as pessoas utilizem outros métodos para seguir o blog. No DiHITT, fiz um tutorial, que você pode conferir aqui, ensinando ao blogueiro como colocar um botão destes.
Neste post, ensinarei você a pôr um botão que ficará em cima do botão do gadget padrão, assim, os leitores poderão seguir o seu blog e aparecerem na caixa padrão, como na imagem abaixo:
 |
| Participar deste site |
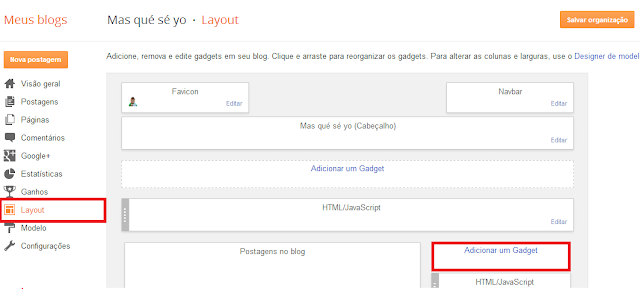
Então vamos lá. Acesse o painel do seu blog <blogspot.com>, vá em Layout e clique em Adicionar um Gadget. Na janela que abrir, selecione HTML/JavaScript:
 |
| Adicionar um Gadget |
Adicione o seguinte código:
<a href="http://www.blogger.com/follow-blog.g?blogID=9174617519562359859" target="_blank" style="position:absolute; right:1px; top:-209px"><img width="200" title="Seguir este blog!" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxAJRGETq5I2HZuLxj6JxGkJ7HVJJDEL50khXlpycNBW4qwVjxpN73Qp8p3waQjsjXb_JhxpqAZrJEq37W_7Hnpq3aUMy5riHNFqvKaPzCQrJihtasdFV0KYQ9nJwq9yuUN8iWSsu0NL-0/w164-h21-no/bot%25C3%25A3o%252Bpreto%255B1%255D.png" /></a>
Entendendo o código:
Vermelho: Aqui você deverá substituir pelo ID do seu blog, que pode ser encontrado na barra de endereço do painel de controle do blog. Por exemplo, neste endereço: https://www.blogger.com/blogger.g?blogID=9174617519562359859#pageelements, o que tá em vermelho é a ID que você deve copiar e substituir.
Verde: Este é o posicionamento vertical do código. Mais pra frente falaremos dele.
Azul: Este é o link da imagem que aparecerá. Você pode substituir se quiser.
Clique em Salvar e arraste esse gadget para baixo do gadget Seguidores. Clique em Salvar organização e Visualizar:
 |
| Salvar organização |
Agora você terá que fazer alguns testes, até que a imagem fique em cima da imagem do antigo botão. Para isso, abra o gadget novamente e altere o valor de top:-209px. Se você quiser que a imagem suba, então diminua o valor de -209 para -212, ou -220, ou qualquer outro número até que se adeque. Se quiser que a imagem desça, faça o mesmo processo, só que com números maiores.
É isso. Se esta dica for útil para você, ou se tiver alguma dúvida, comente aí! Se quiser, compartilhe ou publique no seu blog, só não esqueça de fazer referência ao meu. Até a próxima!

